I layout sono uno degli strumenti più potenti che il Divi Builder ti offre
Come già saprai, il Divi Builder è già integrato nei temi Divi ed Extra di Elegant Themes ed è disponibile anche come plugin, per essere utilizzato anche su siti che utilizzano altre soluzioni. Sia che tu utilizzi i temi, sia che lo acquisti e installi come plugin, avrai a disposizione parecchi layout pronti da utilizzare.
Partiamo dell’inizio: cos’è un layout?
Nel nostro caso è la distribuzione degli elementi che compongono la pagina web. In Divi, troviamo oltre una ventina di layout fatti, da caricare sulla pagina e personalizzare, ognuno fatto per uno scopo diverso. Proviamo a utilizzarne uno.
Caricare un layout su una nuova pagina

Se la pagina è nuova e non ha ancora alcun contenuto all’interno, ti trovi nella situazione migliore: appena creata, ti basta cliccare il pulsante viola “Usa il builder Divi” ed entrare nell’interfaccia di costruzione.
Se la pagina esiste già, ti consiglio di copiare e salvare tutto il contenuto su un file di testo, per non rischiare di sovrascriverlo accidentalmente.
A questo punto, scegli “Carica dalla Libreria” facendo click sul link evidenziato nell’immagine.
Apparirà la finestra col menù a scorrimento che ti presenterà l’elenco dei layout disponibili tra cui scegliere.
Adesso, hai davanti alcune scelte:

- qui trovi i Layout predefiniti, quelli, cioè, messi a disposizione da Divi.
Per ora sono circa una ventina e comprendono strutture di pagine già pronte per blog, homepage, pagine di presentazione, pagine per e-commerce e così via. - In “Aggiungi dalla Libreria” troverai gli eventuali layout creati o caricati da te.
- Se la spunta è selezionata, il contenuto fittizio del layout sostituirà quello eventualmente già presente sulla pagina. Se togli la spunta, il contenuto preesistente verrà inserito in un modulo Testo e potrai ritrovarlo lì.
Il mio consiglio è, ribadisco, di salvare su un file esterno tutto quello che hai già scritto sulla pagina, per evitare sorprese in caso qualcosa andasse storto. - Qui hai l’elenco dei layout che puoi applicare alla pagina, al Progetto o all’articolo, semplicemente con un clic sul pulsante “Carica”.
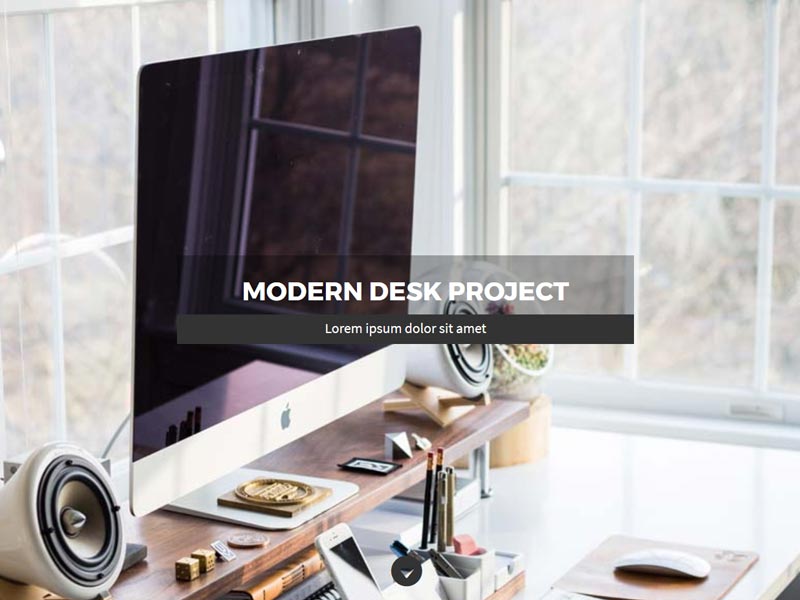
 Scegline uno e applicalo; nell’esempio, io ho scelto “Homepage Compagnia”, ed ecco come appare nell’anteprima:
Scegline uno e applicalo; nell’esempio, io ho scelto “Homepage Compagnia”, ed ecco come appare nell’anteprima:
Il logo e il menù principale, così come il footer, sono ovviamente quelli di questo sito. Tutto il resto fa parte del layout caricato. I testi, i moduli utilizzati e i colori possono essere modificati, eliminati, duplicati, sostituiti con altri…
Ora ci interessa vedere come è costruita questa struttura di pagina.
Trovi, dall’alto, uno slider con un testo introduttivo, un’immagine e un pulsante che ti invita a cliccare per saperne di più.
Sotto ci sono dei contatori circolari che possono essere usati per mostrare le varie specializzazioni, piuttosto che il tipo di articoli/servizi che vendi e offri.
Nella riga immediatamente sottostante, tre tab e altrettante barre sono state utulizzate per illustrare più in dettaglio alcuni concetti importanti, assieme a un’immagine e tre blurb che mettono in evidenza i punti a cui si vuol dare maggiore importanza.
Più sotto viene proposto un logo, prima di una sezione più “di servizio” che contiene alcune informazioni importanti per gli utenti: infatti riporta alcune Domande Frequenti realizzate con un modulo Accordion e tre testimonianze, prima di una Call-to-Action finale che invita al contatto.
Come è costruito un Layout e come iniziare a padroneggiarlo?
Per vedere chiaramente come è costruito questo layout e per acquisire dimestichezza con la sua personalizzazione, rientra nella schermata dell’Editor: vedrai visualizzati tutti gli elementi che lo costituiscono.
Entrando nelle impostazioni di ognuno, potrai capire come sono stati utilizzati e quali sono i settaggi giusti per ottenere gli effetti che appaiono quando si guarda la pagina.
In questa struttura, l’unica Sezione a larghezza intera è lo slider in alto, le altre sono tutte sezioni standard, anche la Call To Action a piè di pagina con lo sfondo rosso. Non sembra, vero?
Quello che copre tutta la larghezza della pagina è il colore impostato come sfondo della Sezione: il modulo, di per sé, non ha alcuna particolarità di rilievo.
Modificare le impostazioni di base

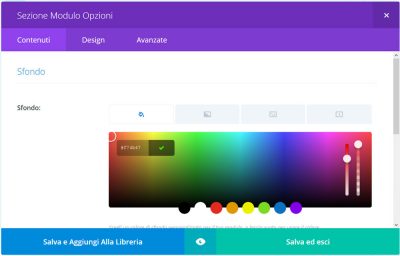
Per vedere bene come si ottiene questo effetto, apri le impostazioni della Sezione, cliccando l’icona di modifica: apparirà la finestra delle opzioni, e la prima è proprio la parte che ti permette di modificare lo sfondo.
Vedrai il colore attualmente impostato: provare a cambiarlo è estremamente semplice!

Se vuoi sceglierne un altro, basta cliccarci sopra: apparirà un color picker che ti permetterà di scegliere un colore sia selezionandolo tra quelli mostrati, sia inserendone il codice esadecimale nell’apposito campo.
Se preferisci, puoi impostare come sfondo un gradiente, un’immagine o addirittura un video, semplicemente cliccando sulle Tab in grigio chiaro sopra la tavolozza colori: in questo modo potrai esplorare le tante potenzialità del Divi Builder e imparare a dominarle per realizzare il tuo sito.
È molto semplice sostituire i contenuti d’esempio presenti nel layout con i propri, poiché la procedura per cambiare le impostazioni di base è sostanzialmente questa, sia per le Sezioni e per le righe, sia per i moduli. Ognuno, poi, ha naturalmente le proprie particolarità in base alla funzione che offre, ma il meccanismo di base non cambia.
Le impostazioni Avanzate richiedono generalmente un po’ di conoscenza di CSS per poter essere sfruttate ma, già iniziando a personalizzare le opzioni di base, puoi ottenere facilmente delle pagine accattivanti ed efficaci senza dover mettere mano al codice!
Ora che sai dove agire…Buon smanettamento e buon divertimento!